직원 월급을 관리하는 웹 페이지를 만들어보도록 하겠다
윈도우에서 Bitnami로 APM을 깔아서 진행하는 것이며, 그 설치 과정은 아래 글에서 확인하자
2020/10/24 - [공부/기타] - [APM] 윈도우에 웹서버 구축해서 HTML, PHP 연습하기 (Bitnami, Sublime Text 3)
[APM] 윈도우에 웹서버 구축해서 HTML, PHP 연습하기 (Bitnami, Sublime Text 3)
APM(Apache, PHP, MySQL) 을 이용해 웹서버를 구축해서 html 등을 연습해보려고 한다 먼저 APM을 설치해야 하는데, Bitnami에서 APM을 내 컴퓨터에 맞게 패키지로 다운받을 수 있다 bitnami.com/stack/wamp WAMP B..
honglab.tistory.com
이 글에선 DB를 만들고 php로 DB와 연동하는 웹서버의 기능들을 구현해보도록 하겠다
1. DB 테이블 만들기
1) primary key : id, 자동으로 1씩 증가하는 수열(auto_increment)
2) 나머지 열들 : 이름, 직급, 기본급, 수당, 세율, 월급
3) 세율은 기본급이 200만원 이하면 0.01, 400만원 이하면 0.02, 400만원 초과면 0.03
4) 월급은 (기본급 + 수당)*(1 - 세율)
이제 DB를 만들러 가자
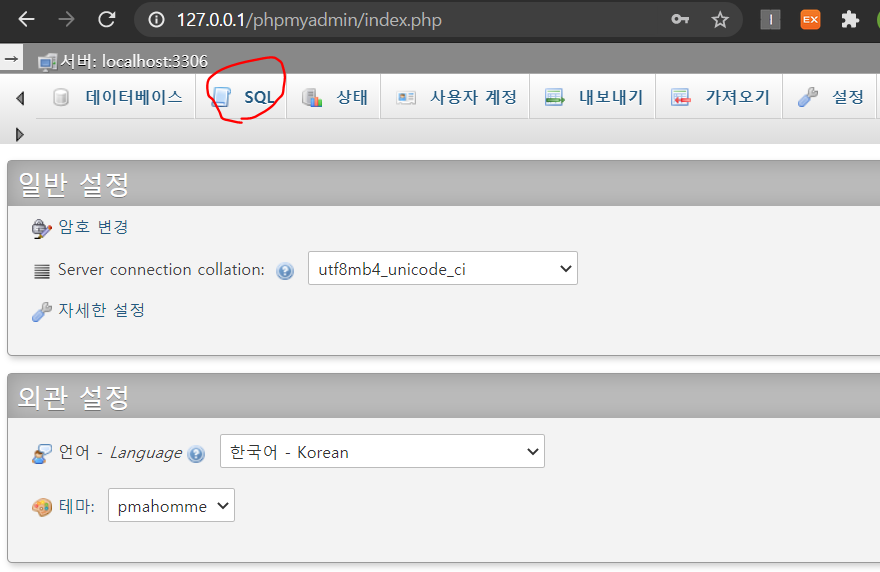
phpMyAdmin으로 접속한다 (웹에서 localhost/phpmyadmin/ 으로 이동)
Bitnami를 깔때 지정했던 비밀번호로 접속하면

이런 화면이 뜬다. GUI로 데이터베이스와 테이블을 만들 수 있지만 난 그냥 SQL로 한꺼번에 만들겠다
CREATE DATABASE awscop;
USE awscop;
CREATE TABLE 월급관리(
id int(10) NOT NULL AUTO_INCREMENT,
이름 varchar(30) NOT NULL,
직급 varchar(30) NOT NULL,
기본급 int(50) NOT NULL,
수당 int(50) NOT NULL,
세율 DECIMAL(4,2) NOT NULL,
월급 int(50) NOT NULL,
PRIMARY KEY(id)
);DECIMAL은 실수 중에서도 소수점이 고정되어있는 형태이다. (4,2)면 총 4자리에 소수점 아래론 2자리라는 뜻이다
암튼 이렇게 SQL문을 작성하고 실행을 누른다

그러고 데이터베이스 탭으로 다시 돌아오면 awscop라는 데이터베이스가 생성되어있는걸 확인할 수 있다
awscop를 눌러보면 월급관리 라는 테이블도 잘 만들어져 있다
2. 구현할 PHP 기능 정리
1) 직원 정보 입력/조회(+검색)/수정/삭제 기능들을 구현할 것이다
2) 처음 index.php 파일에선 '신규등록', '조회/수정' 두개의 버튼을 구현한다
3) 신규등록 버튼을 누르면 create.php로 이동
- form으로 새 직원의 정보를 입력받는다
- 입력받은 정보는 create_process.php에서 DB로 입력
- 실패했다면 오류가 발생했다고 알려주기
4) 조회/수정 버튼을 누르면 print.php로 이동
- 이름을 검색할 수 있는 검색버튼과 전체 직원 테이블을 보여줌
- 이름을 검색하면 search.php로 넘어가며 입력받은 문자열이 포함된 모든 직원들을 출력
- print.php와 search.php의 테이블의 각 직원들 레코드의 끝엔 수정, 삭제 버튼이 있음
- 수정을 누르면 update.php로 넘어가며 직원 정보를 입력하는 form을 띄움
- 이 때 각각의 입력칸엔 원래의 정보가 적혀있음
- 정보를 수정해서 입력을 누르면 update_process.php에서 데이터 처리
- 삭제 버튼을 누르면 정말 삭제할건지를 묻는 창을 하나 띄우고, yes를 누르면 delete_process.php에서 데이터 처리
3. PHP, HTML 코드 작성하기
일단 C:\Bitnami\wampstack-7.4.11-0\apache2\htdocs 에다가 폴더를 하나 만들자
난 awscop라고 만들었다
이제 Sublime Text 3(또는 본인이 쓰는 에디터)를 켜서 File > Open Folder > 방금 만든 폴더를 선택해준다
Ctrl + N 을 누른 후 Ctrl + S 를 눌러 해당 폴더에 index.php라고 저장해준다

1) index. php
.php로 저장하긴 했지만 사실 여기에선 php는 필요없다
신규등록, 조회/수정 버튼만 구현해주면 되므로 html만 쓰면 된다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AWSCOP</title>
</head>
<body>
<div>
<h1><a href="index.php">AWSCOP</a></h1>
</div>
<div>
<ul>
<li><a href="create.php">신규등록</a></li>
<li><a href="print.php">조회/수정</a></li>
</ul>
</div>
<div>
<h4>AWSCOP</h4>
<p>TEL : 0212345678</p>
<p>E-MAIL : aws123@gmail.com</p>
</div>
</body>
</html>a 태그는 눌렀을 때 넘어갈 url을 지정해준다
메인화면으로 돌아올 AWSCOP라는 글자도 만들어준다
꾸미는건 나중에 하고 일단은 대충 필요한 것들만 넣어서 만들어보자
이렇게 하고 localhost/awscop/index.php로 가보면

대충 만든 메인 페이지가 뜬다
AWSCOP를 누르면 다시 index.php로 돌아오지만 신규등록이나 조회/수정을 누르면 거기에 연결된 create.php나 print.php가 없기 때문에 오류가 뜰 것이다
2) create.php
create.php 파일을 만들어준다
이름, 직급, 기본급, 수당을 입력받는 폼을 만들어야 한다
사실 여기도 php는 필요없다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AWSCOP</title>
</head>
<body>
<div>
<h1><a href="index.php">AWSCOP</a></h1>
</div>
<div>
<form action="create_process.php" method="post">
<p><input type="text" name="name" placeholder="이름"></p>
<p><input type="text" name="rank" placeholder="직급"></p>
<p><input type="text" name="basic" placeholder="기본급"></p>
<p><input type="text" name="extra" placeholder="수당"></p>
<p><input type="submit" value="등록"></p>
</form>
</div>
<div>
<h4>AWSCOP</h4>
<p>TEL : 0212345678</p>
<p>E-MAIL : aws123@gmail.com</p>
</div>
</body>
</html>input은 사용자로부터 정보를 받아오는 태그다
type으로 속성을 지정해줄 수 있는데, text면 입력받을 칸이, submit이면 제출하는 버튼이 나타난다
submit의 value가 등록 이기 때문에 제출버튼엔 등록 이라는 글자가 써있다
이 버튼을 누르면 action에 있는 create_process.php로 post 방식으로 넘어가게 된다
넘어가는 방식엔 post와 get 2가지가 있는데, 자세한건 알아서 공부하기로 하고, 이 넘어갈 때 변수가 되는게 name 속성이다
placeholder 속성은 칸 안에 들어있을 글자를 정해준다
이렇게 저장하고 index.php에서 신규등록 을 눌러보면

원하는대로 form이 만들어져있다
3) create_process.php
이제 제대로 php를 사용해보자
create.php에서 post방식으로 넘겨받은 값들을 DB로 넘겨야 한다
또한 넘겨받은 값들로 계산해서 세율과 월급도 DB로 넣어야 한다
<?php
$conn=mysqli_connect('localhost','root','비밀번호','DB이름(awscop)');
$basic=$_POST['basic'];
$extra=$_POST['extra'];
if ($basic <=2000000){
$tax=0.01;
}
elseif ($basic<=4000000) {
$tax=0.02;
}
else {
$tax=0.03;
}
$salary=($basic+$extra)*(1-$tax);
$filtered=array(
'name' => mysqli_real_escape_string($conn, $_POST['name']),
'rank' => mysqli_real_escape_string($conn, $_POST['rank']),
'basic' => mysqli_real_escape_string($conn, $basic),
'extra' => mysqli_real_escape_string($conn, $extra)
);
$sql="
INSERT INTO 월급관리 (이름, 직급, 기본급, 수당, 세율, 월급)
VALUES (
'{$filtered['name']}',
'{$filtered['rank']}',
'{$filtered['basic']}',
'{$filtered['extra']}',
$tax,
$salary
)"
;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AWSCOP</title>
</head>
<body>
<div>
<h1><a href="index.php">AWSCOP</a></h1>
</div>
<div>
<?php
$result=mysqli_query($conn, $sql);
if($result === false) {
echo '글 등록 오류가 발생하였습니다. 관리자에게 문의하세요.';
echo error_log(mysqli_error($conn));
} else {
echo '정상적으로 등록되었습니다.<br><a href="index.php">메인 페이지로 돌아가기</a>';
}
?>
</div>
<div>
<h4>AWSCOP</h4>
<p>TEL : 0212345678</p>
<p>E-MAIL : aws123@gmail.com</p>
</div>
</body>
</html>mysqli_connect에 DB정보와 비번을 적어 연결을 만들어준다(그걸 conn이란 변수에 저장)
post방식으로 넘어온 basic과 extra를 새 변수로 지정해준 후, 이 둘을 이용해 tax(세율)과 salary(월급)을 계산해준다
이제 post방식으로 넘어온 애들을 sql에 넣기 전에 필터링을 해준다(injection공격 방지)
필터링해준 애들과 tax, salary를 insert하는 sql문을 지정해준 후, mysqli_query로 DB에서 해당 sql문을 실행한다
연결이 실패하면 실패라고, 성공이면 성공이라고 알려주는 코드까지 넣는다
한번 직접 create.php에서 값을 넣어 등록을 해보자

성공하면 이렇게 뜬다
기본급과 수당 칸에 숫자가 아닌 글자를 써서 한번 실패를 해보겠다

오류라고 잘 뜬다
print.php부터는 다음 글을 확인하자
2020/10/31 - [공부/기타] - [APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML
[APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML
이전 글에 이어서 쓰겠다 2020/10/31 - [공부/기타] - [APM] 직원 월급 관리 웹서버 만들기 1 - DB, PHP, HTML [APM] 직원 월급 관리 웹서버 만들기 1 - DB, PHP, HTML 직원 월급을 관리하는 웹 페이지를 만들어보..
honglab.tistory.com
'공부 > 기타' 카테고리의 다른 글
| [APM] 직원 월급 관리 웹서버 만들기 3 - HTML, CSS (0) | 2020.11.01 |
|---|---|
| [APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML (0) | 2020.10.31 |
| [APM] 윈도우에 웹서버 구축해서 HTML, PHP 연습하기 (Bitnami, Sublime Text 3) (1) | 2020.10.24 |
| [Cloud] IaaS, PaaS, SaaS 차이 (0) | 2020.10.18 |
| [SSH] Git Bash - ssh로 PuTTy처럼 쓰기 (0) | 2020.07.09 |












댓글