이전 글에 이어서 쓰겠다
2020/10/31 - [공부/기타] - [APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML
[APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML
이전 글에 이어서 쓰겠다 2020/10/31 - [공부/기타] - [APM] 직원 월급 관리 웹서버 만들기 1 - DB, PHP, HTML [APM] 직원 월급 관리 웹서버 만들기 1 - DB, PHP, HTML 직원 월급을 관리하는 웹 페이지를 만들어보..
honglab.tistory.com
4. CSS로 꾸미기
이제 웹페이지를 꾸며보겠다
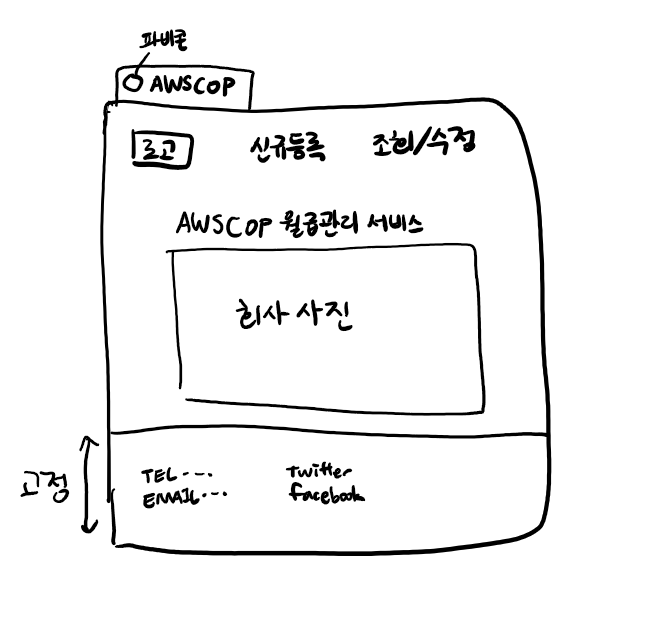
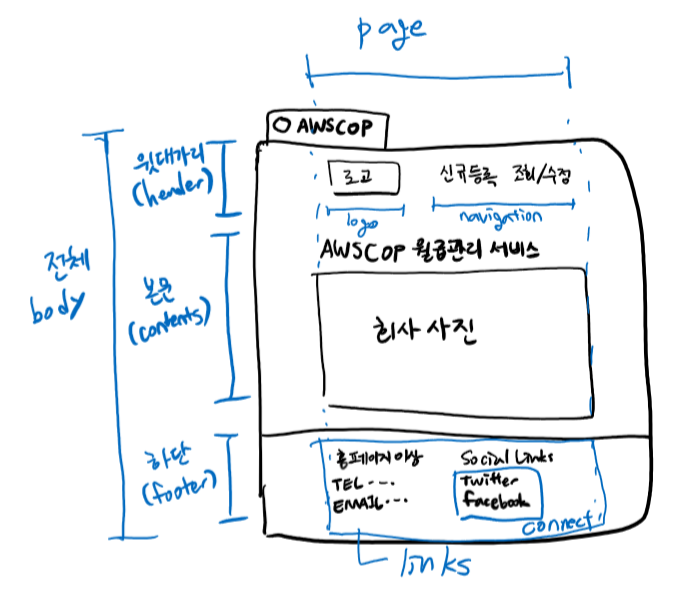
먼저 원하는 그림을 한번 그려보자

원하는 index.php를 그려봤다
footer는 밑부분에 고정으로 있으면 좋겠고, 번호와 email만 있으면 심심하니까 혹시 있다면 넣을 트위터나 페이스북의 링크도 걸어놓겠다
신규등록과 조회/수정 버튼은 로고 옆에 나란히 오게 만들고, 마우스를 갖다대면 불이 번쩍하고 나는듯한 효과를 줄 것이다
index.php가 아닌 나머지 파일들은 본문 내용만 바꾸면 되고, 본문은 주황색, footer는 남색으로 하겠다
1) 파비콘/로고
파비콘과 로고는 내가 대충 직접 그려봤다


파비콘은 80x80, 로고는 126x40 사이즈로 만들었고, awscop 폴더에 images라는 폴더를 만들어 저장해주었다

먼저 파비콘부터 적용해보겠다
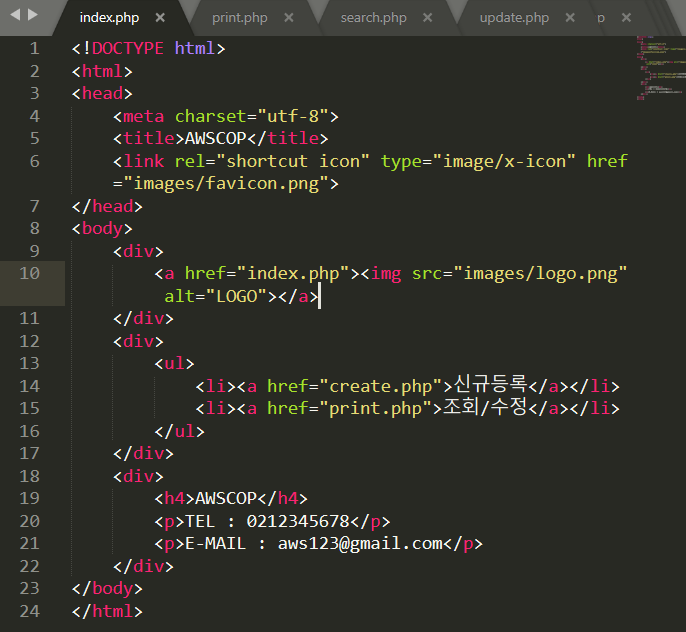
별 거 없다. 각 파일들의 head 태그 안에
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.png">이것만 추가해주면 된다

웹페이지 들어가보니 위에 파비콘이 잘 적용된걸 확인할 수 있다
저 커다란 AWSCOP 글자도 로고로 바꿔보자
기존의
<h1><a href="index.php">AWSCOP</a></h1>이 부분을
<a href="index.php"><img src="images/logo.png" alt="LOGO"></a>이렇게만 바꿔주자

이제 결과물을 확인해보면

로고 또한 잘 적용되어 있다
2) 전체 서식
2-1 구역 나누기
제대로 구역을 나눠보자
모든 파일들은 본문 내용만 달라지고 전체 서식은 똑같을 것이므로 index.php 내에서만 설명하겠다

body 전체를 page라는 하나의 div로 묶고, 그 안에서 header, contents, footer라는 div로 나눌 것이다
header는 logo라는 div 하나와 navigation이라는 ul로 나뉜다
footer는 글씨가 보이는 부분은 links라는 ul로 따로 관리한다
또 Twitter, Facebook 링크가 적용될 부분은 connect로 따로 묶겠다
각각의 id를 적용해서 div를 나눠보도록 하겠다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AWSCOP</title>
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.png">
</head>
<body>
<div id="page">
<div id="header">
<div id="logo">
<a href="index.php"><img src="images/logo.png" alt="LOGO"></a>
</div><!--logo-->
<ul id="navigation">
<li><a href="create.php">신규등록</a></li>
<li><a href="print.php">조회/수정</a></li>
</ul><!--navigation-->
</div><!--header-->
<div id="contents">
<h1>AWSCOP 월급관리 서비스</h1>
</div><!--contents-->
<div id="footer">
<div id="links">
<li>
<h4>홈페이지 이상 시</h4>
<ul>
<li>TEL : 0212345678</li>
<li>E-MAIL : aws123@gmail.com</li>
</ul>
</li>
<li>
<h4>Social Links</h4>
<ul id="connect">
<li>
<a href="https://twitter.com/" target="_blank">Twitter</a>
</li>
<li>
<a href="https://www.facebook.com/" target="_blank">Facebook</a>
</li>
</ul><!--connect-->
</li>
</div><!--links-->
</div><!--footer-->
</div><!--page-->
</body>
</html>index.php의 구역을 전부 나눴다
다른 파일들도 다 내용만 contents에 가도록 하는식으로 알아서 고쳐보자
2-2 CSS 작성 - header, navigation
이제 나눈 구역을 기준으로 CSS를 작성해보도록 하겠다
사진들 저장할때처럼 awscop 안에 css라는 새 폴더를 만들어서 style.css 란 파일을 만들어보자

잘 만들어졌다. 이제 각각의 파일들의 head 태그 안에
<link rel="stylesheet" href="css/style.css" type="text/css">이것을 넣어주자. 그럼 이 style.css에 적는 내용들이 저절로 각 파일들에 적용될 것이다
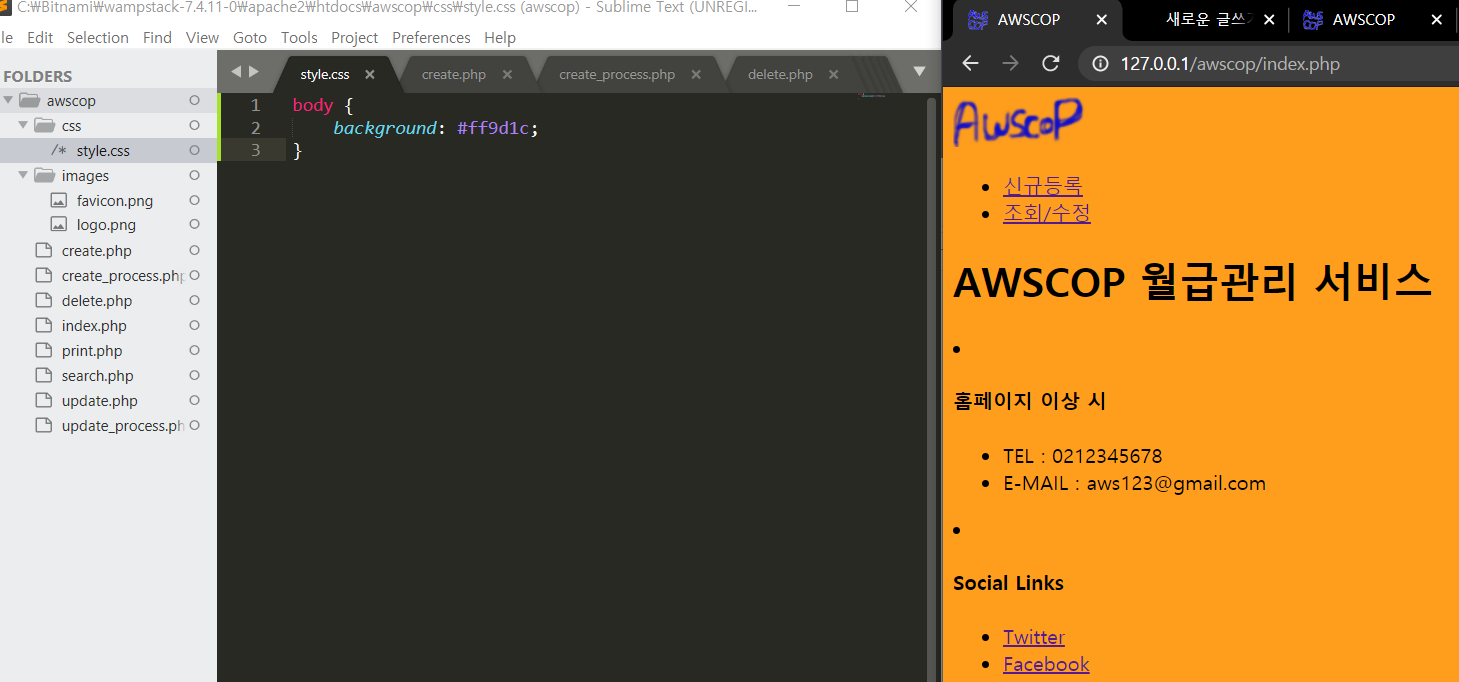
먼저 배경색을 한번 지정해보자

css파일이 잘 적용되는걸 확인했다
이제 제대로 css 파일을 작성해보자
body {
background: #ff9d1c;
font-size: 20px;
min-width: 1000px;
margin: 0;
}배경색은 주황색, 폰트 사이즈는 20px, 최소 너비는 1000px(1000px 이하로 작아지지 않음), margin은 0으로 둬 body가 시작하는 부분을 창에 딱 맞추겠다
#page {
width: 960px;
margin: 0 auto;
}내용들을 보여줄 page는 너비를 960px로, 위아래좌우 여백 없이 가로 중앙에 배치되도록 한다
#header {
margin-bottom: 30px;
text-align: center;
}로고와 navigation이 있을 header는 윗 여백을 30px로 잡아주고, 글씨는 중앙 정렬하도록 한다
#logo {
float: left;
margin: 25px 0 40px;
}logo는 float 속성을 이용해 왼쪽에 부유시킨다. margin 속성은 여백을 위 오른쪽 아래 왼쪽 순으로 부여한다. 따라서 윗 여백을 25px, 아랫 여백을 40px로 주는 것이다
#navigation {
display: inline-block;
list-style: none;
width: 650px;
margin: 0;
padding: 0;
}신규등록, 조회/수정 버튼이 있는 navigation 파트다
display가 inline-block인건 한 줄에 다른 요소(logo)와 나란히 배치되도록 하면서 크기도 지정할 수 있게 해주기 위함이다
width를 650px로 지정을 안해줬으면 밑의 요소인 contents 내의 내용과도 나란히 배치됐을 것이다
list-style을 none으로 지정해 list 앞의 점을 지웠다
#navigation li {
float: left;
height: 60px;
width: 160px;
}navigation의 li(신규등록, 조회/수정 list)도 float으로 띄우자
#navigation li a {
color: #0a223d;
font: bold 24px 'OpenSans-Semibold';
display: inline-block;
padding: 30px 10px 0;
text-decoration: none;
text-shadow: 1px 1px #9c9894;
}신규등록, 조회/수정 글자 자체를 꾸며보자
폰트의 OpenSans-Semibold는 구글웹폰트의 한 종류인데, 적당히 두꺼워서 선택했다
display를 inline-block으로 지정해 리스트들이 한줄로 나란히 배치되도록 한다
text-decoration을 없애 a 태그의 밑줄을 없앴고, text-shadow로 x축, y축 모두 1px씩 그림자 효과를 줬다
#navigation li:hover {
background: url(../images/bg-navigation-hover.png) no-repeat center top;
}리스트에 마우스를 갖다댈 때, 빛이 나는듯한 효과를 주고 싶다

인터넷에서 구한 사진이다
hover 속성을 이용해 간단하게 적용할 수 있다

이제 header가 끝났다
2-3 CSS 작성 - footer
그 다음으론 footer를 만들어보겠다
#footer {
background-color: #0a223d;
width: 100%;
padding: 15px 0;
border-top: 1px solid #cfd5d7;
position: fixed;
left: 0;
bottom: 0;
font-size: 15px;
}배경색은 남색, 폰트 사이즈는 15px로 했다
position을 fixed로 하고 left와 bottom을 0으로 하면서 왼쪽부터 아랫부분에 고정했다
이 때 width를 100%로 하여 화면 내에 꽉 찬 너비가 되도록 한다
border-top으로 회색 선을 윗부분에 넣어주었다
#links {
width: 960px;
display: inline-block;
list-style: none;
margin: 35px 20px 35px;
}글자들이 들어갈 links 파트다
요소들이 나란히 쓰일 수 있도록 inline-block을 지정해주고, list의 점도 없애준다
margin으로 위아래에 각각 35px씩, 왼쪽에 20px만큼의 여백을 주도록 한다
#links h4 {
color: #fff8ed;
font: bold 14px 'OpenSans';
margin: 0;
}h4로 표현되는 글자들을 꾸며주었다
#links > li {
float: left;
}
#links > li ul {
list-style: none;
width: 230px;
margin: 0 100px 0 0;
padding: 0;
}
#links > li ul li {
border-bottom: 1px solid #fff8ed;
margin: 6px 0 0;
padding: 0 0 8px;
color: #eb983e;
}links의 첫li(홈페이지 이상 시/Social Links)는 float으로 띄워 나란히 보이게 한다
li를 거쳐 나오는 ul은 각각의 너비는 230px, 오른쪽으로만 100px 여백을 두게 한다
마지막 li는 밑줄과 윗여백, 아래 8px짜리 padding을 준다
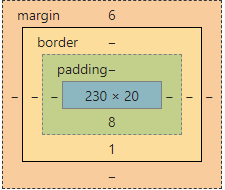
margin과 padding은 border를 기준으로 밖/안의 여백을 뜻한다

#connect a {
color: #eb983e;
text-decoration: none;
}
#connect a:hover {
color: #bab9b8;
}twitter와 facebook의 link가 걸려있는 connect 파트는 밑줄을 없애고 마우스를 갖다댈 때 색을 회색으로 변하게 했다
색을 또 쓴 이유는 한번 눌렸던 링크의 색이 변하는걸 방지하기 위함이다

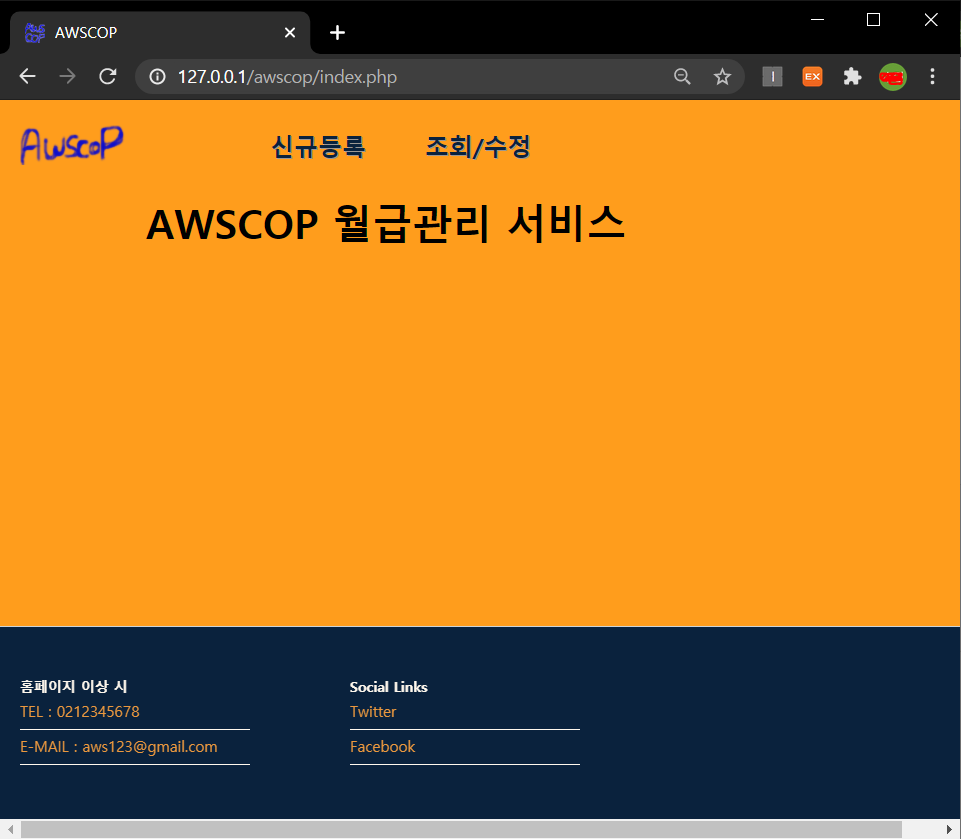
footer가 끝났다. 창의 사이즈를 이리저리 조절해봐도 아래에서 고정되어있는걸 확인할 수 있다
3) 본문 서식 (contents)
3-1 index.php
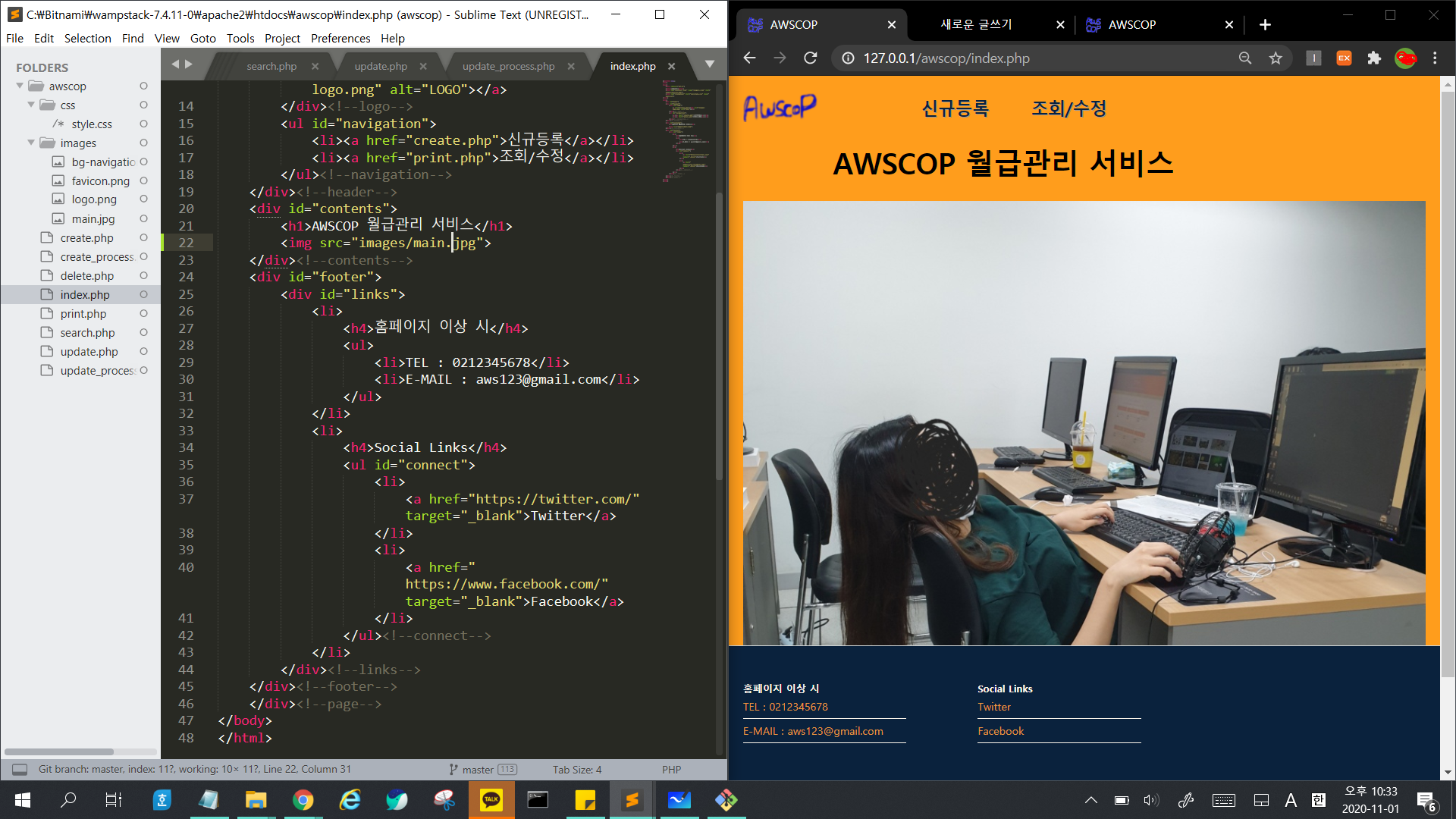
contents 부분을 꾸미기 전에, index.php 파일에 아무 사진 하나를 넣어보자
나는 열공하는 친구의 사진을 넣어보겠다
그리고 index.php의 contents의 h1 밑에 아래 코드를 적어주자
<img src="images/main.jpg">간단하게 이미지를 넣을 수 있다

나는 열공하는 친구의 사진을 넣어보았다
이제 다시 style.css로 돌아와서
#contents {
display: inline-block;
width: 100%;
margin-bottom: 300px;
color: #0a223d;
}
#contents > img {
border: 1px solid #cfd5d7;
}display와 너비, 글자 색을 지정해준다
아래 margin을 저렇게 많이 잡은 이유는 footer가 어느정도 가리고 있기 때문에 스크롤을 다 내려서 전체 내용을 볼 수 있게 하기 위함이다
사진에는 테두리를 얇게 둘러줬다
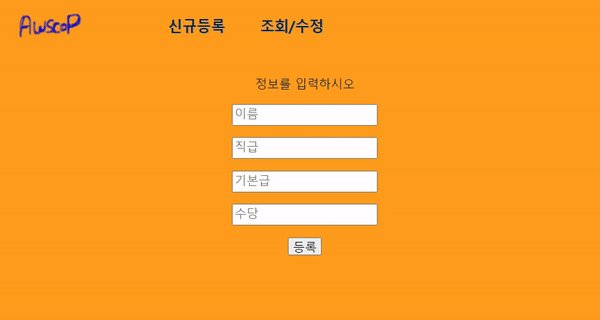
3-2 input
우선 create.php와 update.php의 contents 부분을 아래와 같이 바꿔주자
<div id="contents">
<p id="inputcenter">정보를 입력하시오</p>
<p>
<form id="inputcenter" action="create_process.php" method="post">
<p><input type="text" name="name" placeholder="이름"></p>
<p><input type="text" name="rank" placeholder="직급"></p>
<p><input type="text" name="basic" placeholder="기본급"></p>
<p><input type="text" name="extra" placeholder="수당"></p>
<p><input type="submit" value="등록"></p>
</form>
</p>
</div><!--contents-->
create.php
<div id="contents">
<p id="inputcenter">정보를 입력하시오</p>
<?php
$sql="SELECT * FROM 월급관리 WHERE id=$a";
$result=mysqli_query($conn, $sql);
$row = mysqli_fetch_array($result);
$filtered = array(
'이름' => htmlspecialchars($row['이름']),
'직급' => htmlspecialchars($row['직급']),
'기본급' => htmlspecialchars($row['기본급']),
'수당' => htmlspecialchars($row['수당'])
);
?>
<p>
<form id="inputcenter" action="update_process.php?id=<?php echo $_GET['id'] ?>" method="post">
<p><input type="text" name="name" placeholder="이름" value="<?= $filtered['이름'] ?>"></p>
<p><input type="text" name="rank" placeholder="직급" value="<?= $filtered['직급'] ?>"></p>
<p><input type="text" name="basic" placeholder="기본급" value="<?= $filtered['기본급'] ?>"></p>
<p><input type="text" name="extra" placeholder="수당" value="<?= $filtered['수당'] ?>"></p>
<p><input type="submit" value="수정"></p>
</form>
</p>
</div><!--contents-->update.php
바꾼 이유는 위에 문구를 하나씩 넣고 inputcenter라는 id를 부여해주기 위함이다
이제 다시 css로 돌아와서
input {
height: 30px;
font-size: 20px;
}
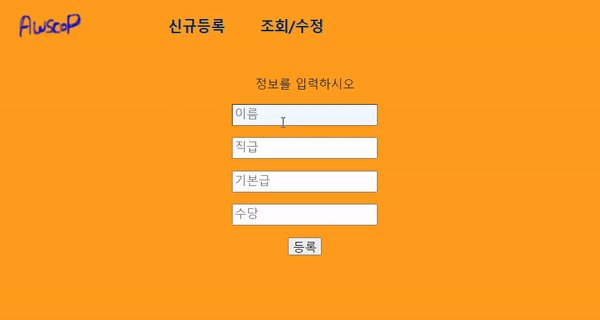
input[type=text]:hover {
background: aliceblue;
}
#inputcenter {
text-align: center;
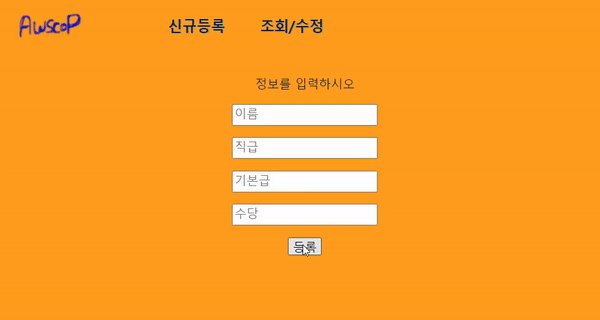
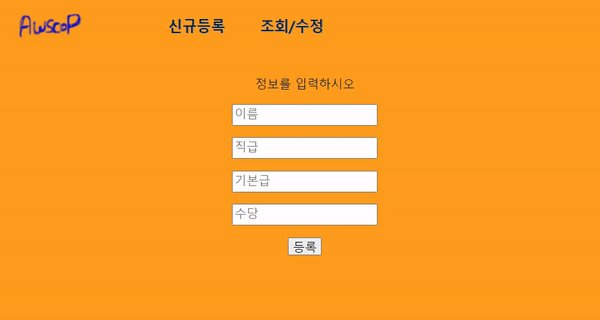
}input 박스의 사이즈와 그 안의 폰트 사이즈를 지정해주고, type형 input은 마우스를 갖다댈 때 배경색을 변하게 해준다
member란 id로 묶인 create.php와 update.php의 contents는 가운데정렬을 해준다

create.php가 이쁘게 적용되었다
3-3 table
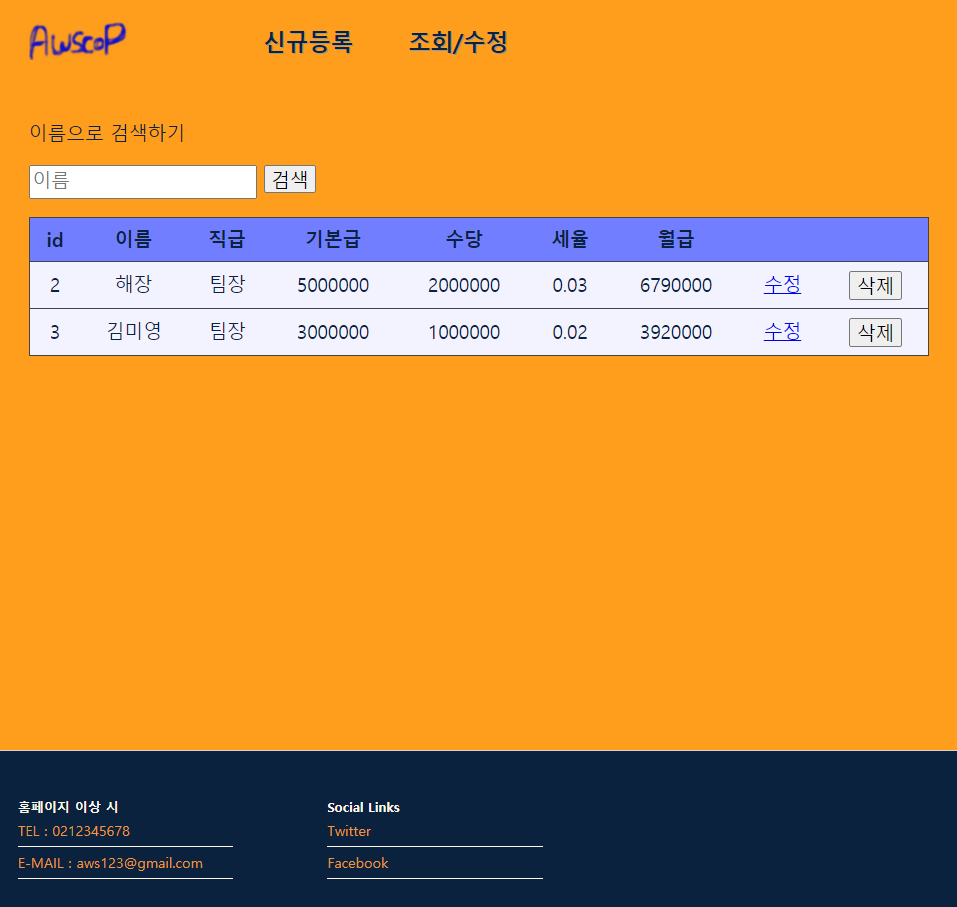
print.php나 search.php에 있는 테이블을 꾸며보겠다
table {
width: 100%;
border: 1px solid #444444;
border-collapse: collapse;
background-color: #f2f3ff;
}
th, td {
border-bottom: 1px solid #444444;
padding: 10px;
text-align: center;
}
th {
background-color: #707eff;
}테이블 자체는 너비 100%에 맞게 보여주고, 1px짜리 테두리를 그린다
border-collapse를 collapse로 해두면 table의 테두리와 td의 테두리 사이의 간격을 없앤다(겹치는 부분은 한 줄로 표시)
각각의 셀들은 아래쪽에만 줄을 만들어주고, 글자는 가운데 정렬로 해주며 padding을 10px를 줘서 칸을 좀 넉넉하게 해준다
th(테이블 윗대가리)는 배경색을 좀 다르게 해줬다

테이블 또한 이쁘게 적용되어있다
이것으로 직원 월급관리 웹서버 만들기가 끝이 났다
사용한 코드는 아래 github에 올려뒀다
github.com/suminhong/awscop.git
suminhong/awscop
직원월급관리 웹서버 만들기. Contribute to suminhong/awscop development by creating an account on GitHub.
github.com
끝!
'공부 > 기타' 카테고리의 다른 글
| [Pub/Sub] Publish/Subscribe 구조(모델) (0) | 2020.12.11 |
|---|---|
| [EXCEL VBA] 셀 선택 시 주위 셀들 값 변경하기 (0) | 2020.11.10 |
| [APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML (0) | 2020.10.31 |
| [APM] 직원 월급 관리 웹서버 만들기 1 - DB, PHP, HTML (0) | 2020.10.31 |
| [APM] 윈도우에 웹서버 구축해서 HTML, PHP 연습하기 (Bitnami, Sublime Text 3) (1) | 2020.10.24 |












댓글