APM(Apache, PHP, MySQL) 을 이용해 웹서버를 구축해서 html 등을 연습해보려고 한다
먼저 APM을 설치해야 하는데, Bitnami에서 APM을 내 컴퓨터에 맞게 패키지로 다운받을 수 있다
WAMP
Bitnami WAMP Stack provides a complete, fully-integrated and ready to run WAMP development environment. In addition to PHP, MySQL and Apache, it includes FastCGI, OpenSSL, phpMyAdmin, ModSecurity, SQLite, ImageMagick, xDebug, Xcache, OpenLDAP, ModSecurity,
bitnami.com

저길 누르면 내 컴퓨터에 맞는 다운 페이지로 알아서 넘어간다


로그인을 굳이 할 필욘 없으니 바로 다운을 받자
설치 마법사가 시작되면 Next를 한번 누른 후,

Select Components에서 PhpMyAdmin을 제외한 나머지들을 체크 해제해준다(그냥 가벼운 실습 목적이니까)
Next를 눌러주다가 비밀번호만 설정해주고(DB 비번) 쭉 Next를 눌러서 설치를 시작하자
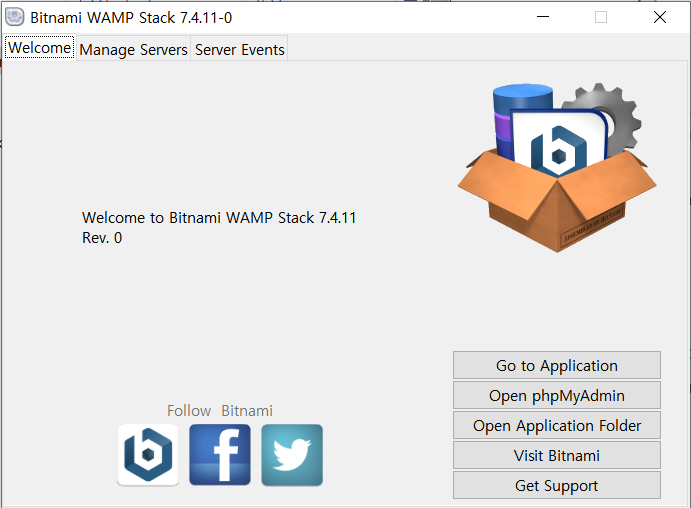
설치가 완료됐으면 Bitnami WAMP Stack Manager Tool을 한번 실행해보자
(경로 : C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Bitnami WAMP Stack)

Go To Application을 누르면 내 localhost(127.0.0.1)로 이동한다

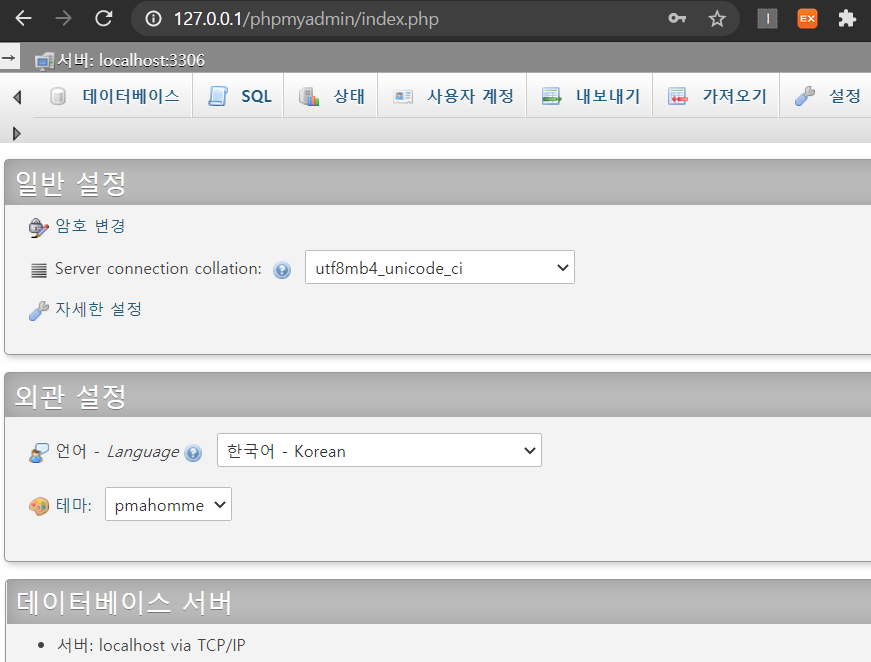
Open phpMyAdmin을 누르면 mysql을 GUI로 관리할 수 있는 웹으로 이동된다
사용자명은 root, 비번은 아까 Bitnami 설치할 때 설정한 비번으로 접속하면 된다

여기선 데이터베이스와 테이블들을 gui 또는 sql로 만들거나 수정하거나 할 수 있다
Open Application Folder를 누르면 C:\Bitnami\wampstack-7.4.11-0 폴더를 열어준다
또 Manager Servers에 들어가보면 웹서버와 MySQL 서버를 중지, 재시작 할 수 있다

이젠 HTML과 PHP를 실습할 에디터를 다운받아보겠다
Atom이나 Brackets나 뭐 다른 에디터들 있으면 그걸 그대로 써도 된다
난 Sublime Text 3를 다운받겠다
Sublime Text - A sophisticated text editor for code, markup and prose
Goto Anything Use Goto Anything to open files with only a few keystrokes, and instantly jump to symbols, lines or words. Triggered with Ctrl+P⌘+P, it is possible to: Type part of a file name to open it. Type @ to jump to symbols, # to search within the f
www.sublimetext.com
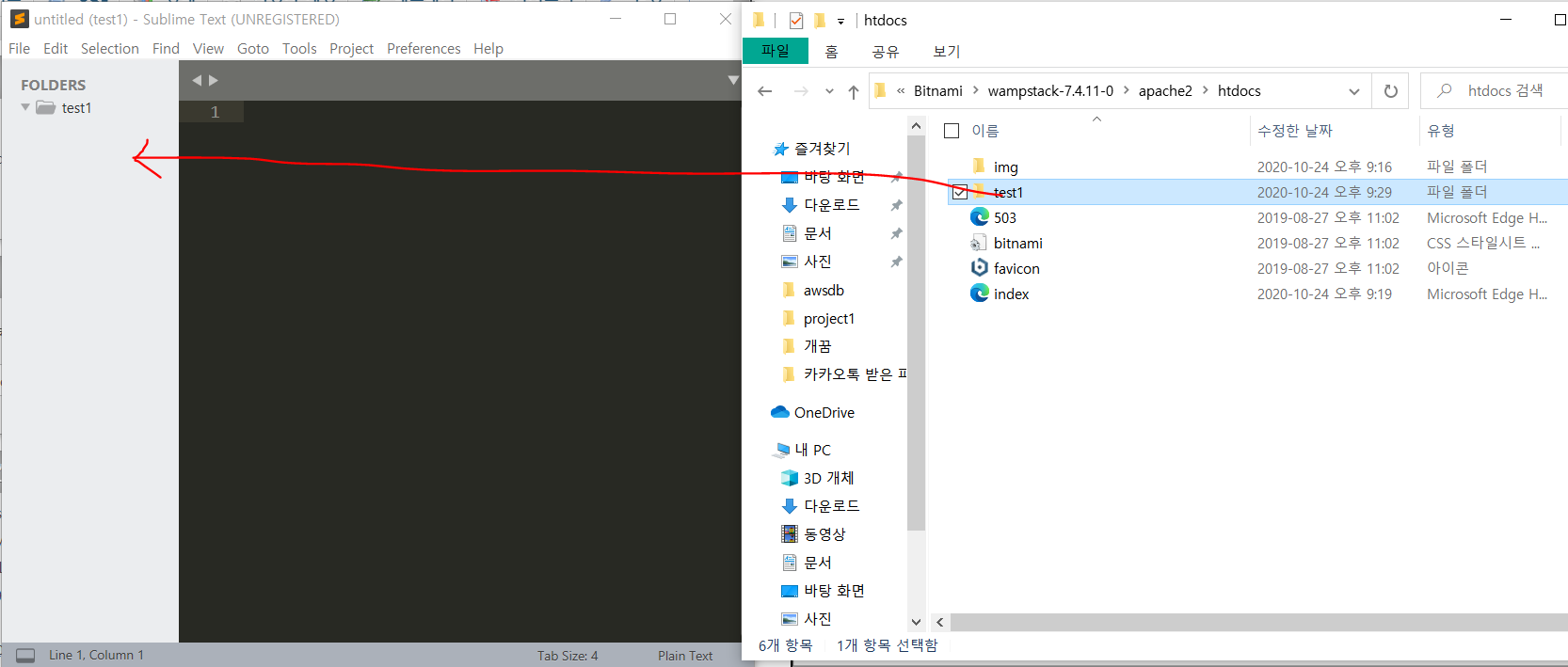
실행해서 File >> Open Folder를 누르자
문서들을 저장할 폴더를 지정해야 하는데, localhost로 접속이 가능한 C:\Bitnami\wampstack-7.4.11-0\apache2\htdocs에다가 새 폴더를 만들어주자


이제 여기서 파일을 하나 만들어보자
Ctrl + N 또는 File >> New File을 누른 후 Ctrl + S를 눌러 원하는 이름으로 저장해준다

파일 저장할 때 경로 잘 지정해줘야 한다

간단한 html 코드를 작성하고 저장했다
이제 웹에서 127.0.0.1/test1/hello.html (또는 localhost/test1/hello.html)로 접속해보자

아주 잘 적용된걸 확인할 수 있다
이제 이 폴더 내에서 html과 php 실습하자!
끝
'공부 > 기타' 카테고리의 다른 글
| [APM] 직원 월급 관리 웹서버 만들기 3 - HTML, CSS (0) | 2020.11.01 |
|---|---|
| [APM] 직원 월급 관리 웹서버 만들기 2 - PHP, HTML (0) | 2020.10.31 |
| [APM] 직원 월급 관리 웹서버 만들기 1 - DB, PHP, HTML (0) | 2020.10.31 |
| [Cloud] IaaS, PaaS, SaaS 차이 (0) | 2020.10.18 |
| [SSH] Git Bash - ssh로 PuTTy처럼 쓰기 (0) | 2020.07.09 |












댓글