주의!! 티스토리 플러그인에서 <코드 문법 강조>를 꼭 해제해놔야 한다
highlight.js demo
highlightjs.org
먼저 여기서 본인의 마음에 드는 테마를 골라 기억해둔다
나는 Tomorrow Night Eighties를 사용하고 있다
링크를 사용하는 방법도 있지만, 난 잘 적용이 안됐어서 직접 다운받는 방법을 사용했다
여기서 내가 골라둔 테마를 찾아 티스토리에 업로드해준다
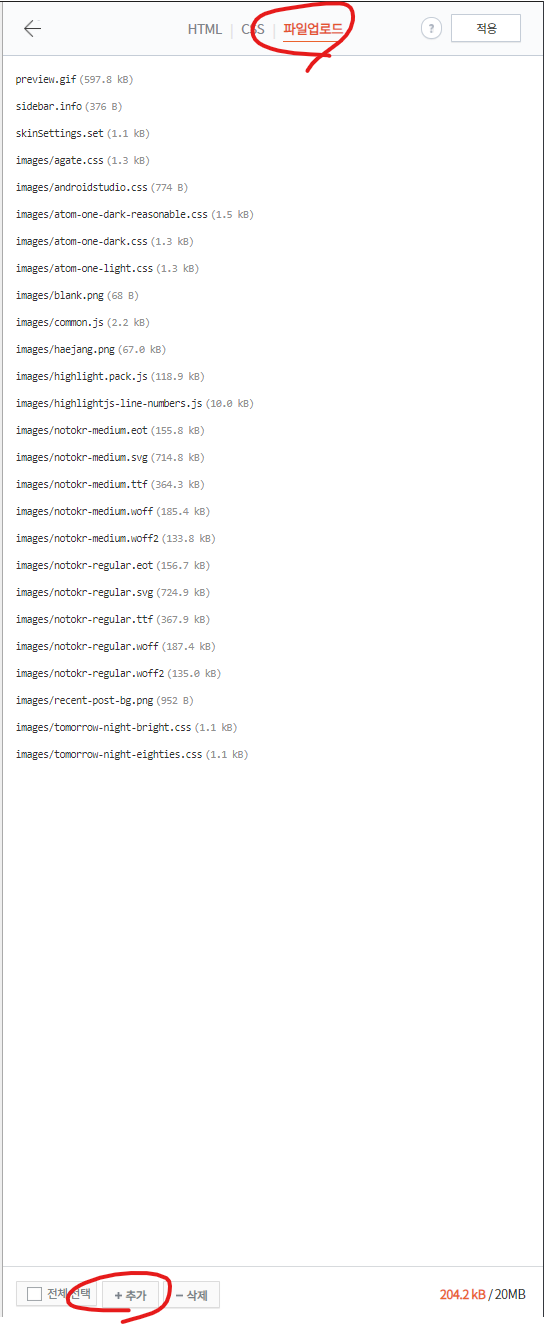
관리자 모드 > 꾸미기 > 스킨 편집 > html 편집 > 파일 업로드 로 들어가서

하단의 추가 버튼을 통해 업로드 해준다
난 여러 테마를 직접 써보려고 많이 올려놨었다
그리고 HTML로 돌아가 </head> 위에 아래 코드를 추가해준다
<link rel="stylesheet" href="./images/tomorrow-night-eighties.css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>첫번째줄의 tomorrow-night-eighties를 본인이 원하는 테마의 이름으로 바꿔주기만 하면 된다
(올려놓은 파일 이름 그대로 써야한다)
그리고 이 코드블럭을 더 이쁘게 잘 쓰려면 CSS에서 pre와 code 부분을 손봐줘야 한다
코드블럭은 code 라는 태그 안에 쓰이고, 이를 pre 태그가 감싸고 있는 형태다
원래는 pre 태그와 code 태그의 배경색이 달라서

이렇게 박스가 감싸고 있는 형태로 출력됐었다(극혐)
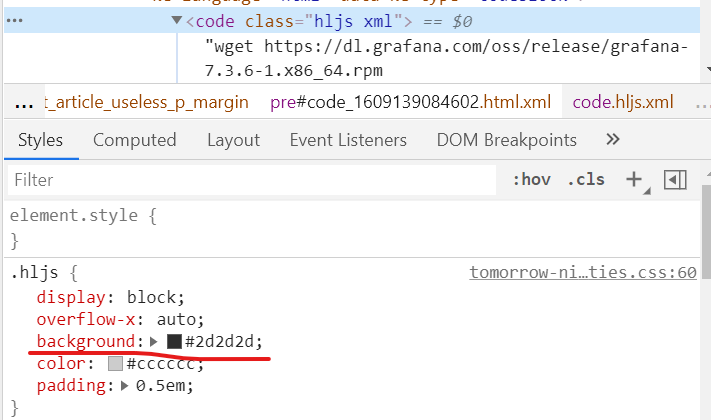
검사로 code 태그의 배경색을 확인하고, pre 태그의 배경색을 동일하게 바꿔주었다


또 이것저것 바꾼거같은데 정확힌 기억이 안난다
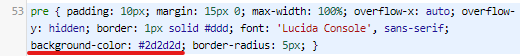
아무튼 현재 내 코드의 pre와 code 부분은 아래와 같다
pre { padding: 10px; margin: 15px 0; max-width: 100%; overflow-x: auto; overflow-y: hidden; border: 1px solid #ddd; font: 'Lucida Console', sans-serif; background-color: #2d2d2d; border-radius: 5px; }
code { color: #cccccc; border-radius: 3px; padding: 15px; margin: 0; font: 14px 'verdana', sans-serif; display: inline-block; line-height:160%;}
그리고 폰트도 변경했다 - 폰트변경 참조한 글
fonts.google.com/?category=Monospace
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
가독성 좋은 Mono 폰트 중, Overpass Mono를 사용하기로 했다
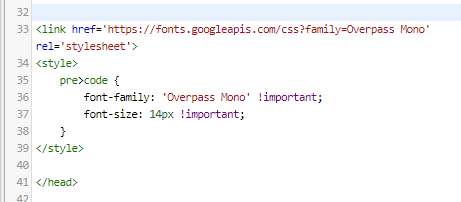
<link href='https://fonts.googleapis.com/css?family=Overpass Mono' rel='stylesheet'>
<style>
pre>code {
font-family: 'Overpass Mono' !important;
font-size: 14px !important;
}
</style>link와 style 부분의 Overpass Mono 부분을 본인이 고른 폰트로 바꿔주고 </head> 위에 써주면 된다

폰트 사이즈도 본인이 원하는대로 변경하면 된다
끝
'기타 > Tistory' 카테고리의 다른 글
| [Tistory] 위로/아래로 가기 버튼 만들기 (2) | 2021.01.11 |
|---|---|
| [Tistory] 페이지 내 원하는 지점 이동 (HTML) (0) | 2021.01.06 |
| [Tistory] 글 수정 단축키 등록 (0) | 2021.01.04 |
| [Tistory] 사이드바 커스터마이징 (0) | 2021.01.04 |
| [Tistory] 테마 정보 + 적용하는 법 (0) | 2021.01.04 |












댓글