728x90
728x90
코드는 검색하니 많길래 긁어왔고, 아이콘도 검색해서 나온거 색만 좀 바꿔주었다


그리고 스킨편집 > HTML로 들어가 </body> 위에 아래 코드를 써주자
<!-- top button -->
<script type="text/javascript">
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100) {$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
});
</script>
<a href="#" id="gotop" style="display:none; position:fixed; bottom:100px; right:10px; z-index:99999999 " title="Top">
<img src="./images/top.png" border="0" width="50" height="50"/>
</a>
<!-- bottom button -->
<script type="text/javascript">
$(function(){
$("#gofoot").hide();
$(window).scroll(function(){
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom > 100){$("#gofoot").fadeIn();}
else{$("#gofoot").fadeOut();}
});
});
</script>
<a href="#foot" id="gofoot" style="display:none; position:fixed; bottom:50px; right:10px; z-index:99999999" title="Bottom">
<img src="./images/bottom.png" border="0" width="50" height="50"/>
</a>각 img 태그에 본인이 저장한 사진의 이름을 넣자
아이콘의 위치는 a태그의 bottom과 right로, 크기는 img의 width와 height로 조절하면 된다
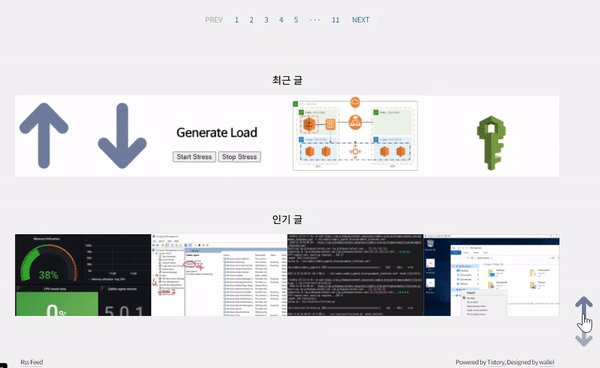
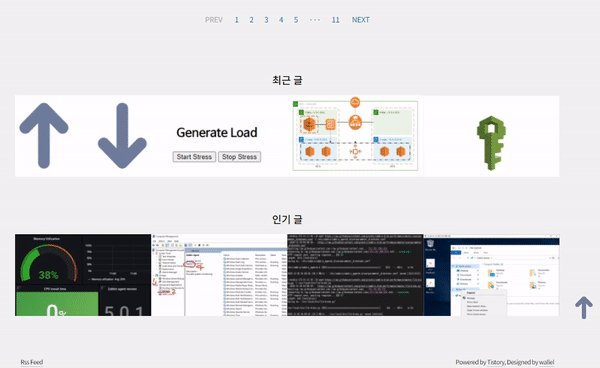
그리고 위에서/아래서 100 위치일 때 까진 안보이다가 페이드인 시키는데, 이 위치도 scrollTop, scrollBottom 옆의 숫자를 조절할 수 있다


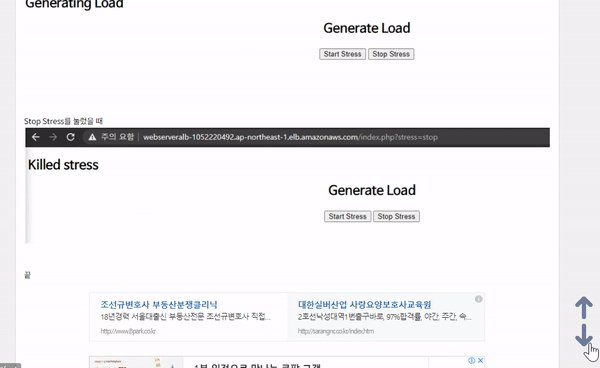
원하는대로 잘 적용됐다
끝
728x90
728x90
'기타 > Tistory' 카테고리의 다른 글
| [Tistory] hELLO. 스킨 컨텐츠 내의 a 태그 수정 (0) | 2021.03.19 |
|---|---|
| [Tistory] 접은글 테스트 (2) | 2021.01.27 |
| [Tistory] 페이지 내 원하는 지점 이동 (HTML) (0) | 2021.01.06 |
| [Tistory] 글 수정 단축키 등록 (0) | 2021.01.04 |
| [Tistory] 사이드바 커스터마이징 (0) | 2021.01.04 |












댓글